각 페이지의 헤더와 버튼 디자인은 모두 동일하게 제작되었다.
저번 글에서 언급했다시피 부트스트랩에서 괜찮은 헤더, 수정하기 편할 것 같은 헤더를 가진 템플릿을 선정했다.
그 결과, 템플릿 고유의 로고와 여러 SNS가 연결된 버튼을 제거하고 내가 필요한 <li> 요소들만 남겨놓을 수 있었다.


사실 수정한 버전이 더 단조롭고 재미없고 심심한 감이 엄청 느껴진다. 날이 갈수록 디자인은 나와 맞지 않는다는 생각이 들었다...
그럼에도 복잡한 템플릿 코드들을 살피며 내가 필요한 소스를 뽑아낼 수 있게 됐다는 점에서 나름 뿌듯함을 느꼈다.
다음으로는 버튼이다. 버튼은 헤더 색깔과 맞춰 갈색 계열이 어떨까 해 #7c6a46 이 색상을 선택하게 되었다. 내 눈엔 잘 어울리는 것 같긴 하다만 덧붙여 말하자면 덩색같다. 아무래도 디자인은 진짜 나랑 안 맞는 것 같다. 분발해야지...
아무튼 버튼이 너무 사각지면 모나보이는 느낌이 들어 radius를 이용해 둥근 각을 만들어주었다. 사진으로 보이지 않지만 transition을 이용해 버튼을 클릭하면 아주 미세하게 눌리는 모션을 부여해주었다.
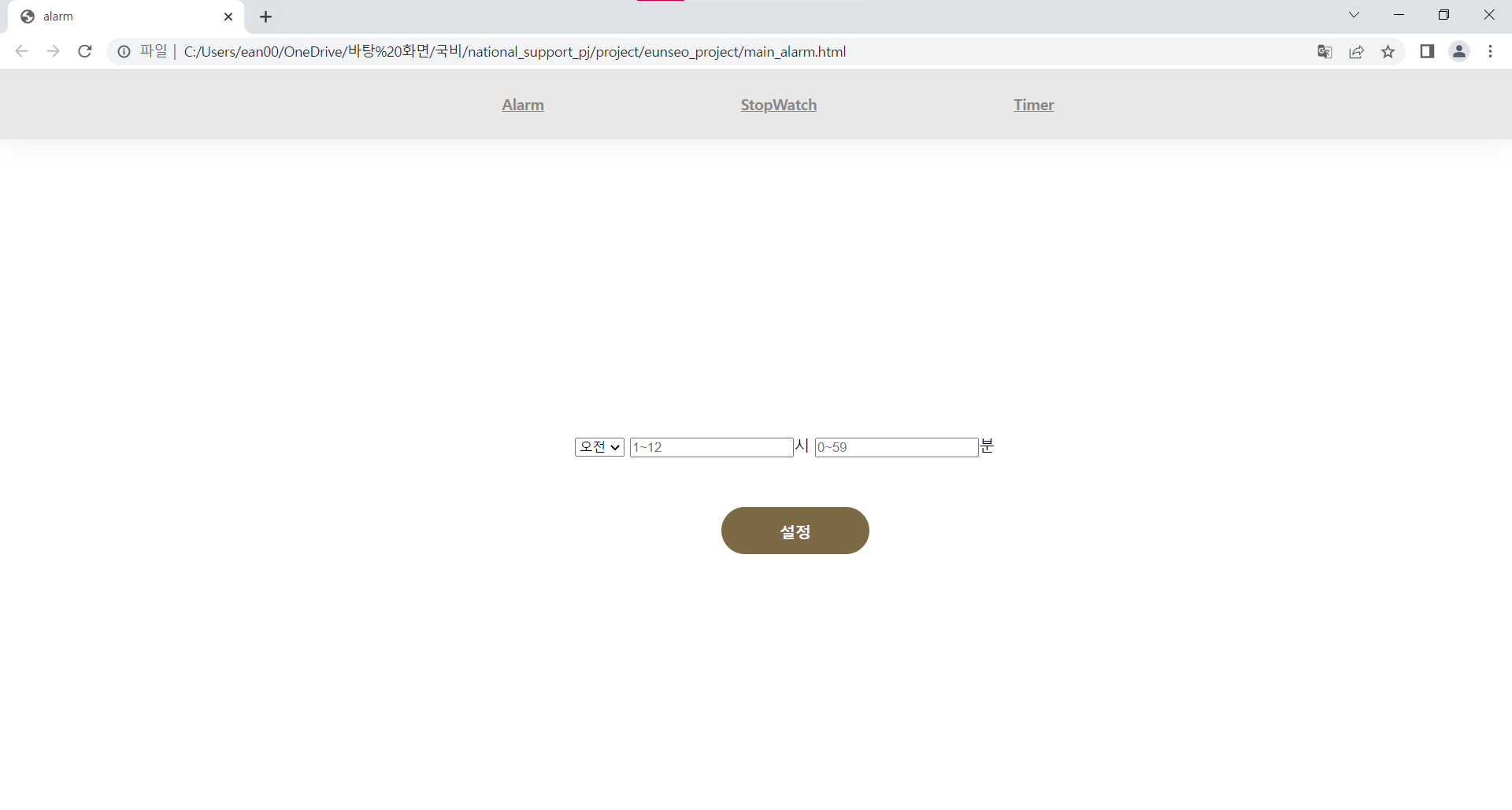
알람 페이지

프로젝트를 실행하면 가장 먼저 나타나는 페이지가 바로 알람 페이지이다. <select> - <option> 태그를 이용해 오전/오후를 선택할 수 있게 해주고 시간과 분은 input의 number type으로 지정해주었다.
초기에는 보이지 않지만 설정을 무사히 마치면 지정한 시간이 버튼 하단에 <h2> 태그로 감싸여 등장하게 된다.
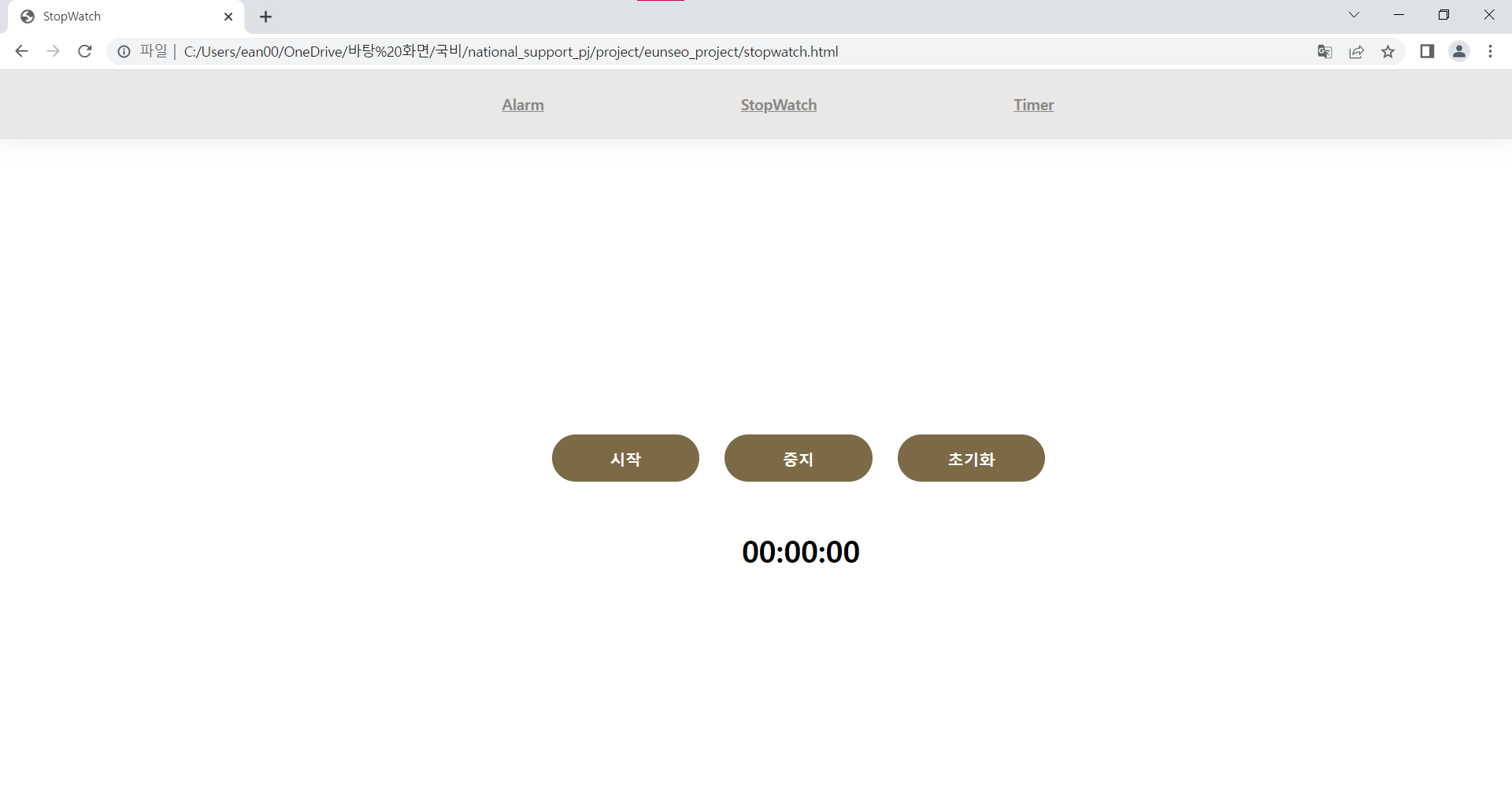
스톱워치 페이지

스톱워치 페이지는 버튼을 시작/중지/초기화 이렇게 세 가지로 구성했고, 00:00:00으로 시간을 기본 세팅해주었다.
버튼 세 가지를 위로 배치하여 빈 공간이 그나마 덜 비어보이게 해보였다.
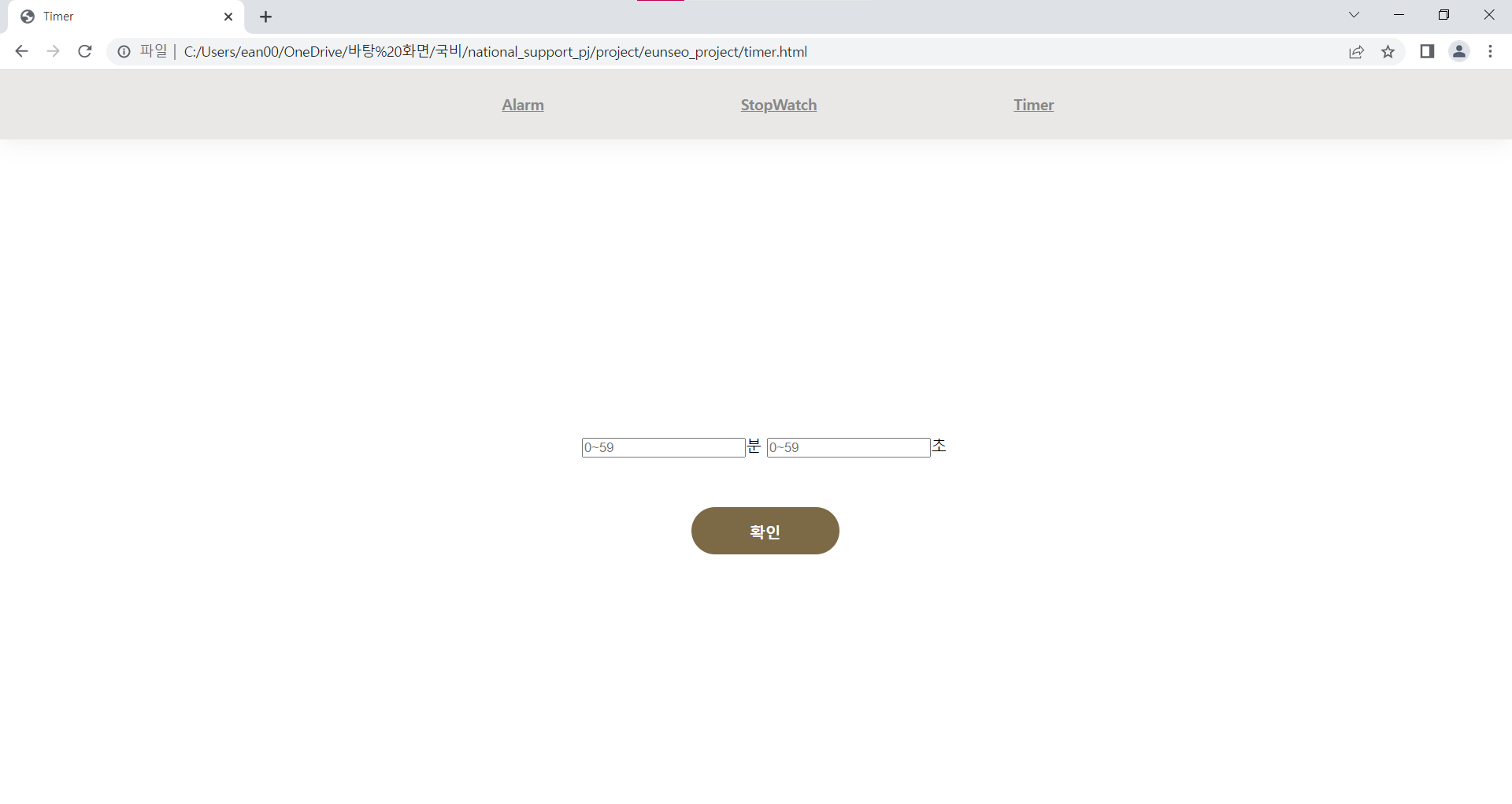
타이머 페이지

타이머 페이지는 처음 보여지는 화면에 알람과 같지만 시간을 입력하고 확인 버튼을 누르면 하단애 입력한 시간과 시작/초기화 버튼이 함께 나타나도록 하였다.
마무리
디자인에 관련해서는 분명 아쉬움이 많이 남는다. 그렇게 공을 들이지도 않았고, 색상 선정도 적절하진 않았던 것 같다. 나름 혼자서 촉박한 시간 속에 안락함을 느껴보자는 의미를 부여해봤지만 덩색인 건 여전하다.. 헤더도 그렇고 section 내부 콘텐츠도 그렇고 그닥 center에 맞춰진 느낌도 들지 않는다. front 분야는 확실히 더 공부해야겠다.
'PROJECT' 카테고리의 다른 글
| Project(3)-1. 주제 및 테이블 설정 (0) | 2022.10.14 |
|---|---|
| Project(2)-3. 기능 (0) | 2022.09.15 |
| Project(2)-1. 개인 프로젝트 구성 (0) | 2022.09.14 |
| Project(1)-3. 개발 (0) | 2022.08.30 |
| Project(1)-2. 스토리보드 (0) | 2022.08.29 |



