모든 것이 정해졌다면 이제 개발 차례다.
나는 상품 판매 페이지와 상품 상세 정보 페이지 이렇게 두 개를 맡았기 때문에 부트스트랩에서 이 두 페이지에 활용하기 적합한 템플릿을 찾기로 했다.
페이지 구성
내가 참고한 부트스트랩 사이트는 바로 이곳이다.
Free Bootstrap Themes and Website Templates | BootstrapMade
At BootstrapMade, we create beautiful website templates using Bootstrap, the most popular front-end framework for developing responsive, mobile first websites. All of our bootstrap templates are created with care, fully responsive and cross-browser compati
bootstrapmade.com

템플릿 종류를 구경해보면 블로그나 포트폴리오에 적합한 것들이 많다. 그리고 해외 사이트 스타일들이 많아 우리나라에서 흔히 볼 수 있는 레이아웃 구성들이 많지는 않다. 자신이 원하는 모든 요소들을 갖고 있는 템플릿은 절대 없으니 내가 쉽게 변형할 수 있을 법한 템플릿을 찾아보는 방향으로 가야 한다. 왜냐하면 나는 초보자니까..!
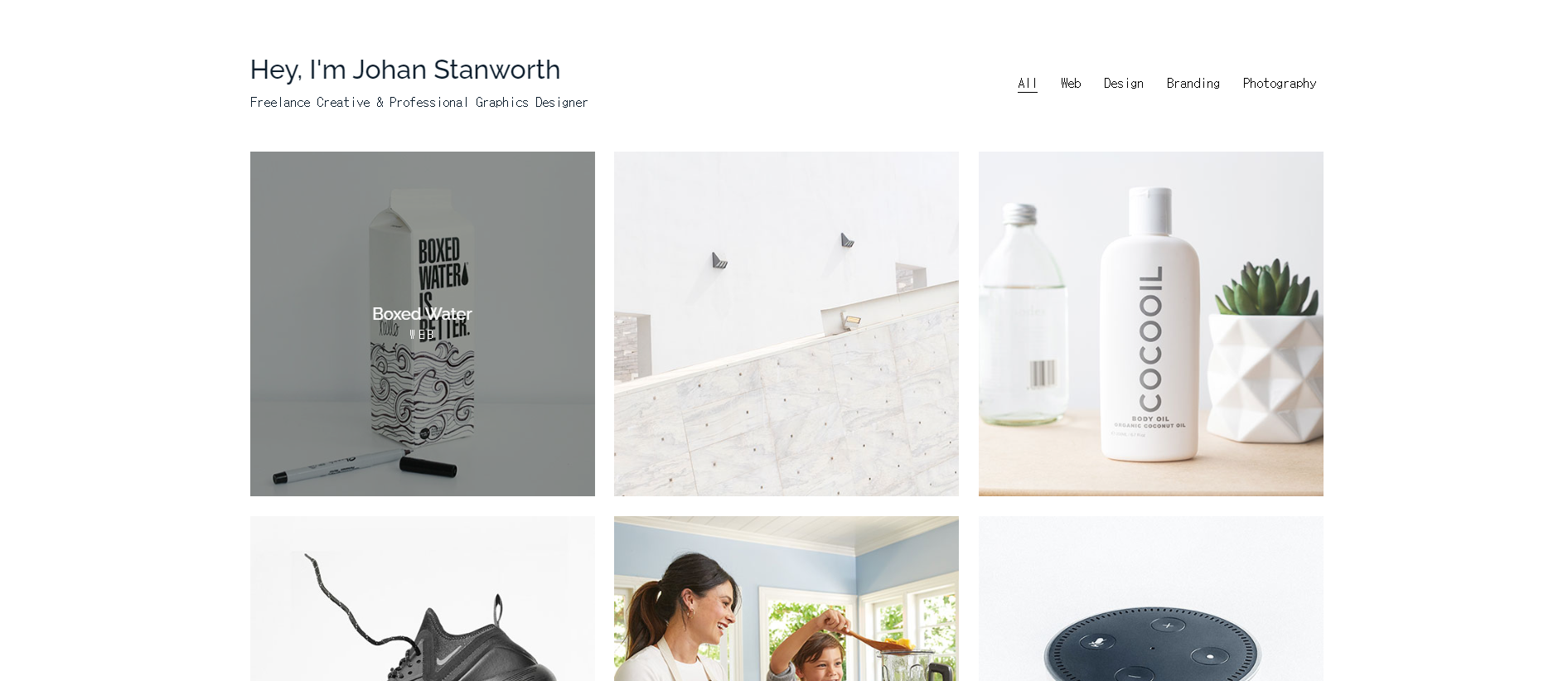
그렇게 해서 찾은 템플릿이 바로 이것이었다.
https://bootstrapmade.com/myportfolio-bootstrap-portfolio-website-template/
MyPortfolio - Free Portfolio Website Template | BootstrapMade
MyPortfolio is a clean and lightweight portfolio website template. With a minimal design MyPortfolio is perfect to create beautiful online portfolios. MyPortfolio is a simple but high-quality portfolio template for creatives. Because of it’s minimalist a
bootstrapmade.com

위 페이지는 상품 판매 페이지에 쓰일 것으로, 스토리보드에서 구상했듯 header를 지운 다음 상단에 image와 함께 text를 center로 배치하는 것만 추가했다. 또한 사진에 마우스를 hover해야 떴던 글씨를 아래로 내려주고, 그 다음 사진이 어둡게 변하는 css 효과 또한 지워주는 것으로 계획했다.


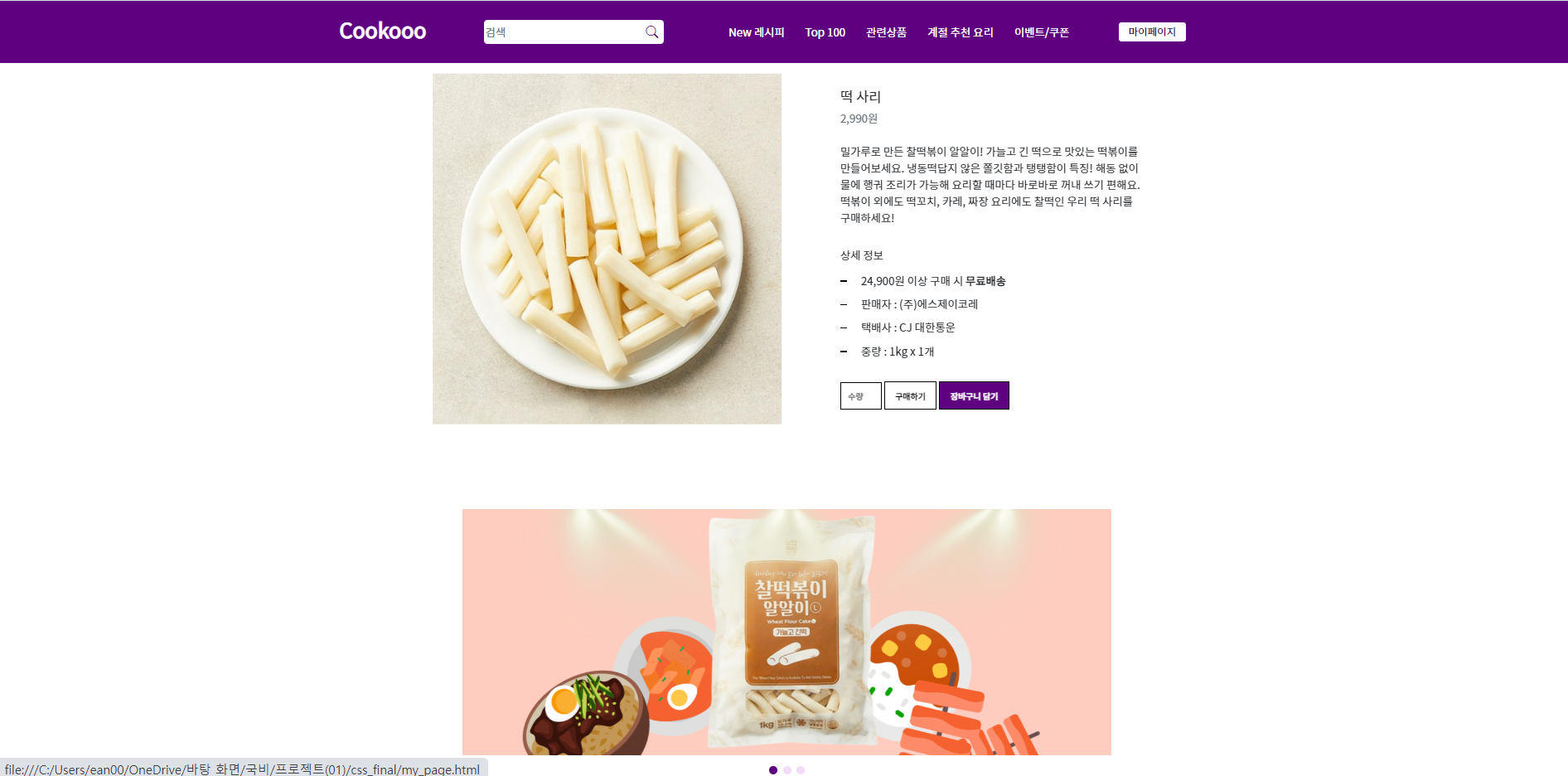
이 페이지는 상품 상세 정보 페이지로 활용하였다. 우선 위에는 image의 크기를 줄이고 옆에 div로 묶인 text들과 center를 맞춰주었다. 또한 button과 input number 태그를 활용하여 마켓 사이트와 유사해보이도록 하였다. 마지막으로 하단의 image slider를 이용해서 기존 마켓 사이트의 엄청난 내용들을 저기에 다 담아버렸다.
귀찮아서 그랬던 것은 아니고 배운 내용을 활용하고자 한 것뿐이다...😏
결과물

상품 판매 페이지 완성본이다. 스토리보드를 할 땐 마켓컬리처럼 고급스럽고 괜찮을 거라 생각했는데 막상 해보니 영..스럽다. 아무래도 디자인 감각은 많이 없는 듯하다. 그럼에도 글씨체까지 바꿔가며 디테일을 챙겨주었다. image hover를 하면 transition과 transform을 통해 살짝 확대되는 모션은 그대로 살려두었다. 그러니 좀더 본새나는 페이지가 된 것 같다.

상품 상세 정보 페이지는 위와 같이 구성했다. 사진 사이즈를 줄이고 text가 담긴 div 박스와 함께 margin과 padding을 조율해가며 중심을 맞췄다. 아래 slider와 크기를 맞추는 것도 꽤나 어려웠다. button hover 효과도 기존 검정색에서 우리의 메인컬러인 보라색으로 바꿔주는 등 포인트를 살려주었다. image slider 속 image는 사실 쿠팡에 있던 사진들을 캡처해서 넣으려 했는데 생각보다 너무 별로라 미리캔버스에서 직접 제작해보았다.
이렇게 페이지를 직접 구현해보니 템플릿을 선택하는 것이 상당히 중요하다는 것을 느꼈다. 내가 정한 주제와 맞는 것을 잘 찾아서 나름 마음에 드는 결과물이 탄생할 수 있었다.
무엇보다 템플릿 내에서 이미 좋은 효과들이 다양하게 존재했었다. 스스로 해보라 하면 어려웠을 css 코드들을 보면서 어떻게 해야 어떤 효과들을 볼 수 있는지 파악하는 시간이 되기도 했다.
마지막으로 발표할 ppt까지 야심차게 도맡아 만들면서 '강사님 기준'!!! 아주 가벼운 프로젝트를 끝마쳤다.
그래도 막상 해보니 마지막 아주 커다란 프로젝트도 해볼만 하겠다는 생각이 들었다.
그럼 남은 기간도 화이팅!
'PROJECT' 카테고리의 다른 글
| Project(2)-3. 기능 (0) | 2022.09.15 |
|---|---|
| Project(2)-2. 화면 (0) | 2022.09.15 |
| Project(2)-1. 개인 프로젝트 구성 (0) | 2022.09.14 |
| Project(1)-2. 스토리보드 (0) | 2022.08.29 |
| Project(1)-1. 주제 & 벤치마킹 (0) | 2022.08.29 |



